fIQ:
an intro to User Experience design project
Date: started October 2020 ~ ongoing
Role: Designer
Design Partner/Co-Creator: Robert Wilds
Client: Class assignment for our Intro to User Experience Fundamentals at CPCC. My partner and I settled on a working through an idea for creative professionals.
Project Ideation: How might we create an app for creatives eager to configure their space with minimal effor and the assistance of augment reality?
 Step 1: The ideation process. My partner and I worked through our ideas using Miro as brainstorm tool.
Step 1: The ideation process. My partner and I worked through our ideas using Miro as brainstorm tool. 
Step 2: Completed two analysis of existing products and key examples we can base our research on.

Step 3: Sketching. We sketched out our ideas and came up with solutions.

Step 4: After reviewing all our research and ideas. We sketched out our ideas into a wireframe.

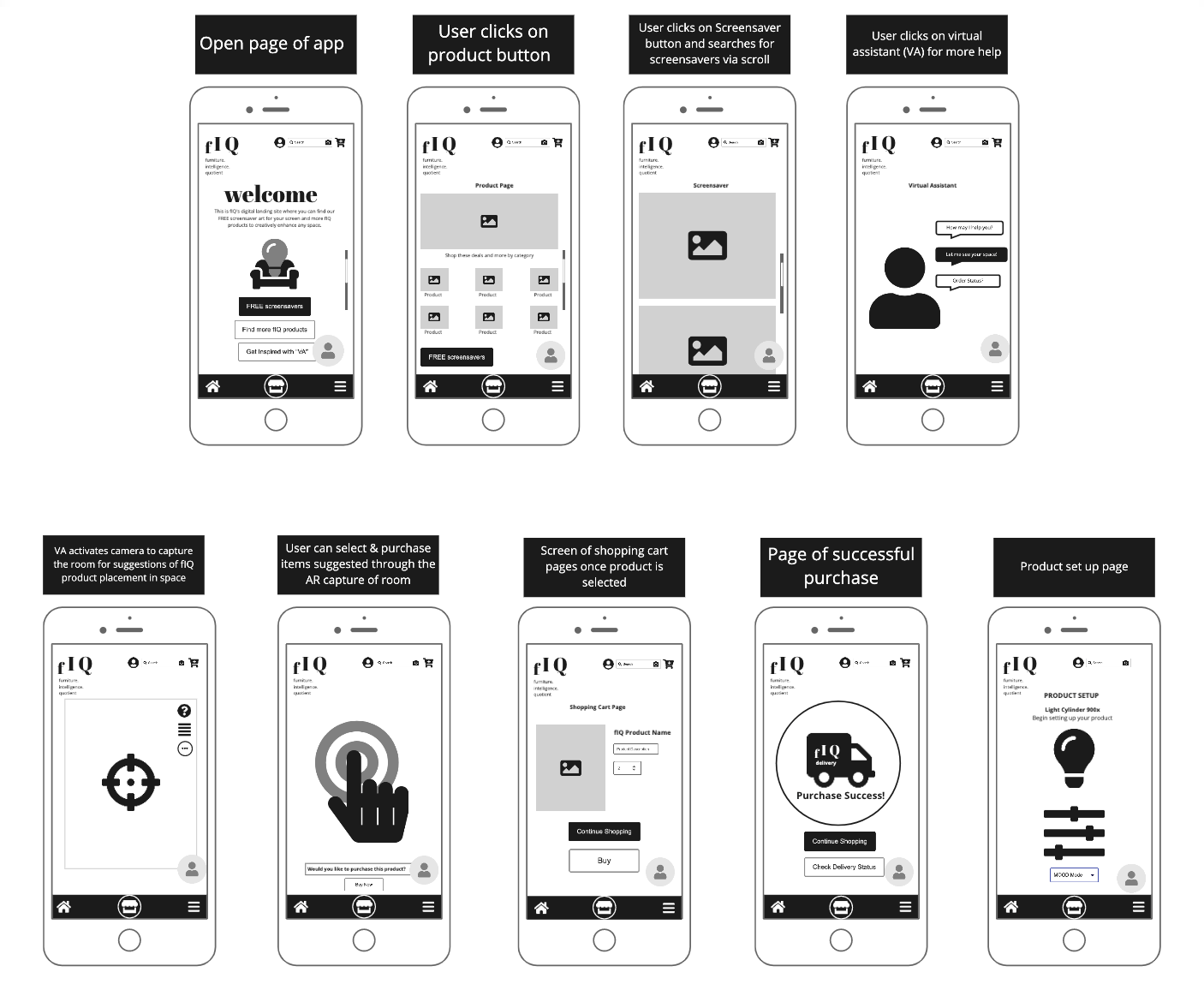
Step 5: Wireframe. Here’s a wireframe of our fIQ app.
Step 6: The Prototype & Presentation