The Ordinary Place: an Exploration of Physical Space Design
Dates: Fall Semester 2021
Class: Physical Computing
Focus: Using technology and design to create new experience in the physical space (Design Town).
Design Town Store: Co-working space for the modern age.
Software used: Photoshop, Ilustrator, and Figma

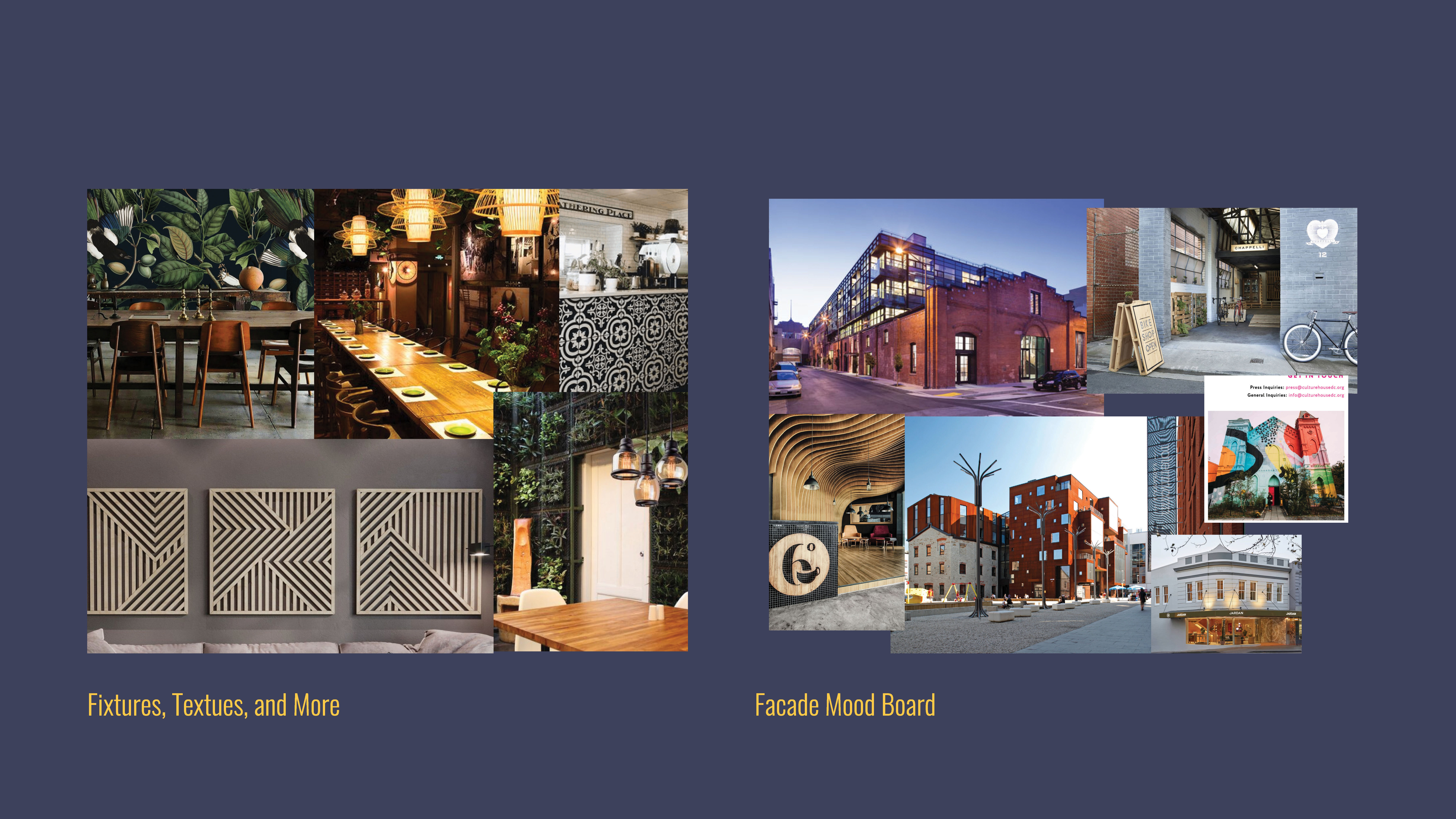
First Step: Create a Moodboard


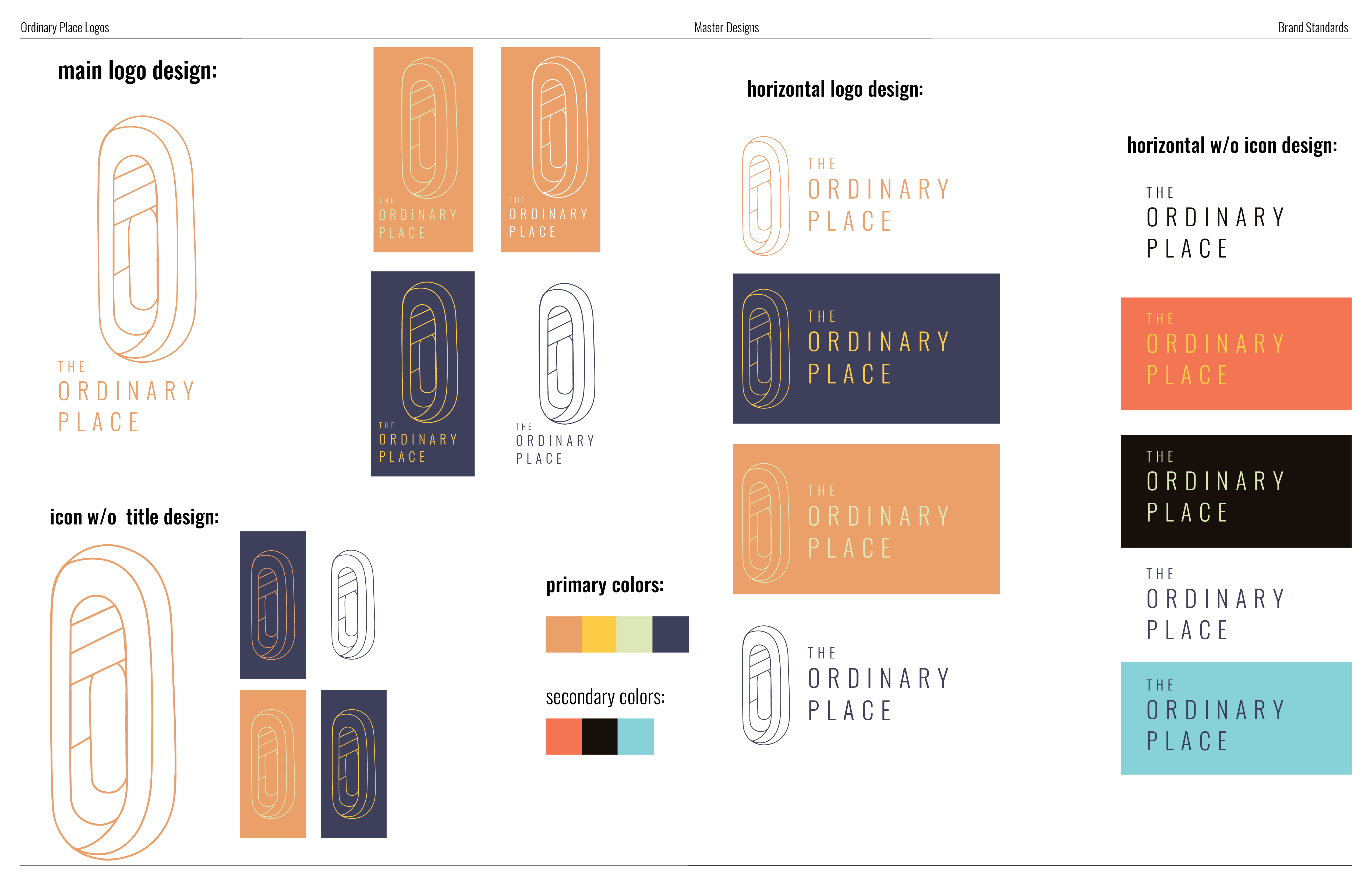
Next Step: Develop Brand Design and Guidelines

Created a few social media cards too.





Developed the exterior of the Ordinary Place:
Still a work in progress.

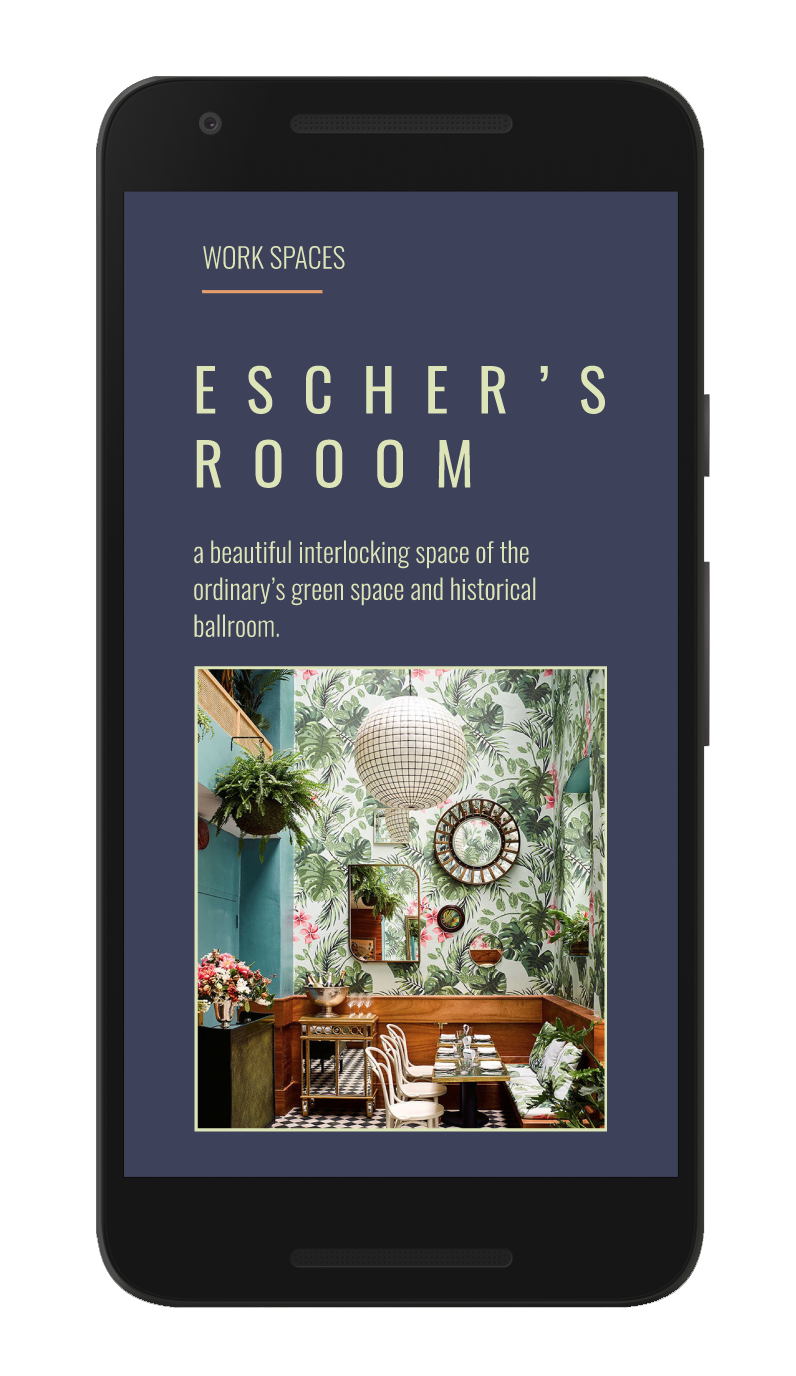
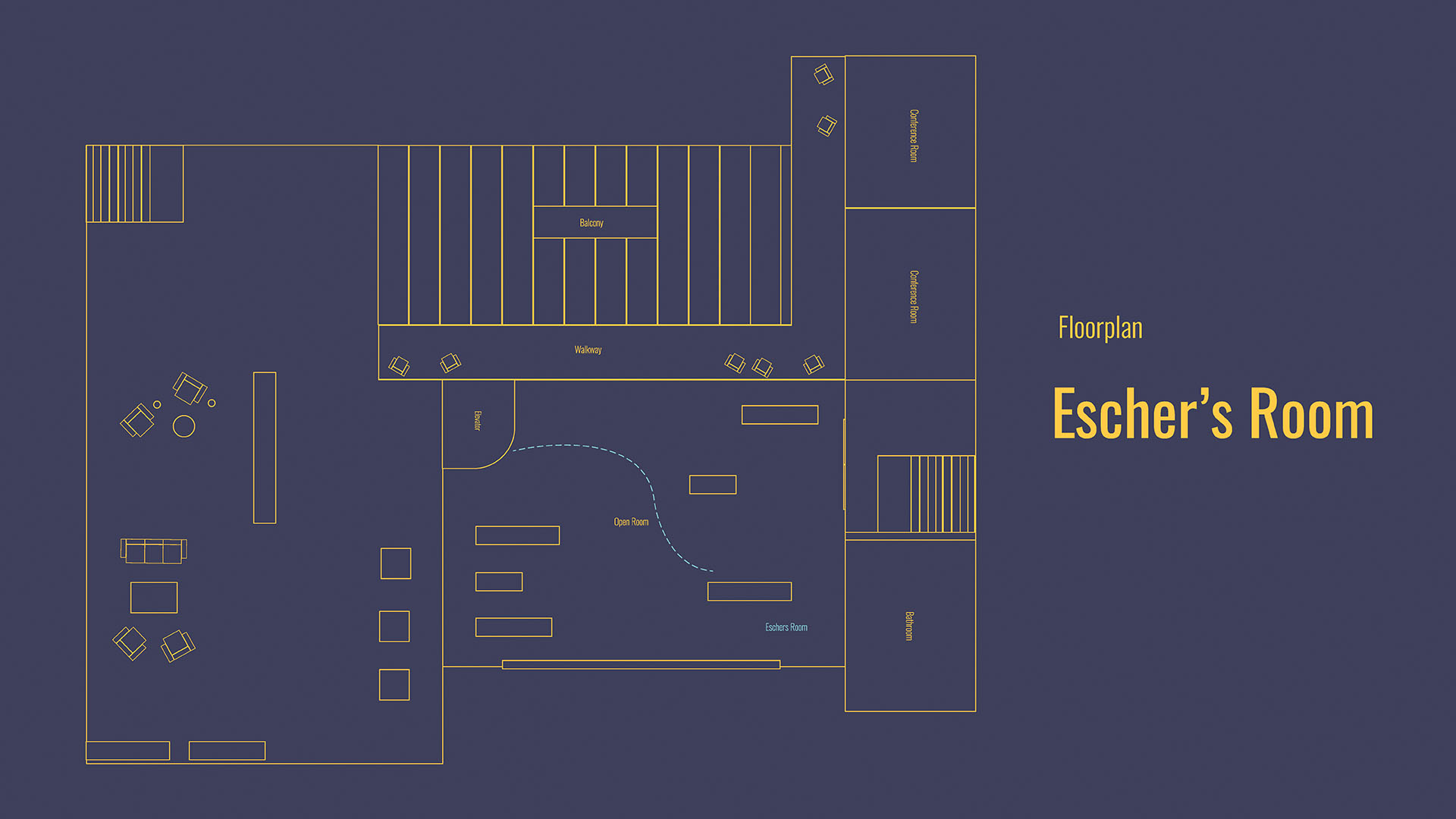
Developed the interior spaces.



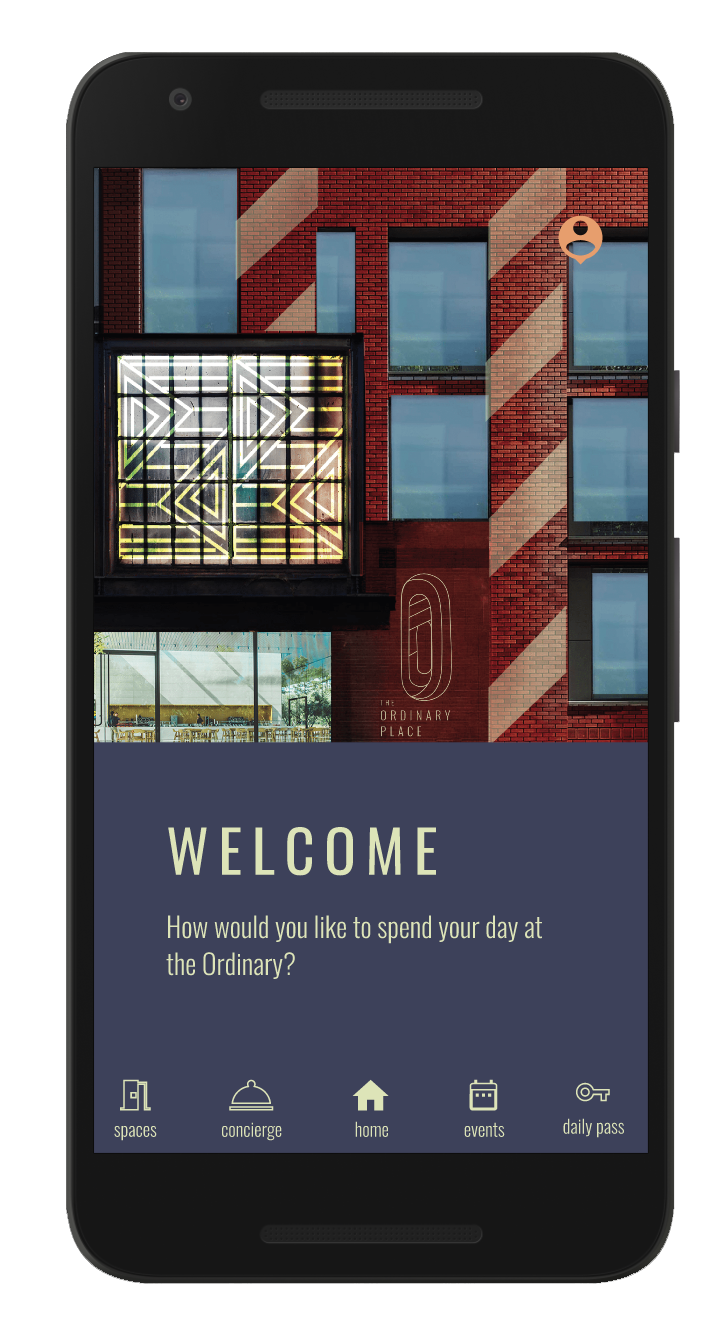
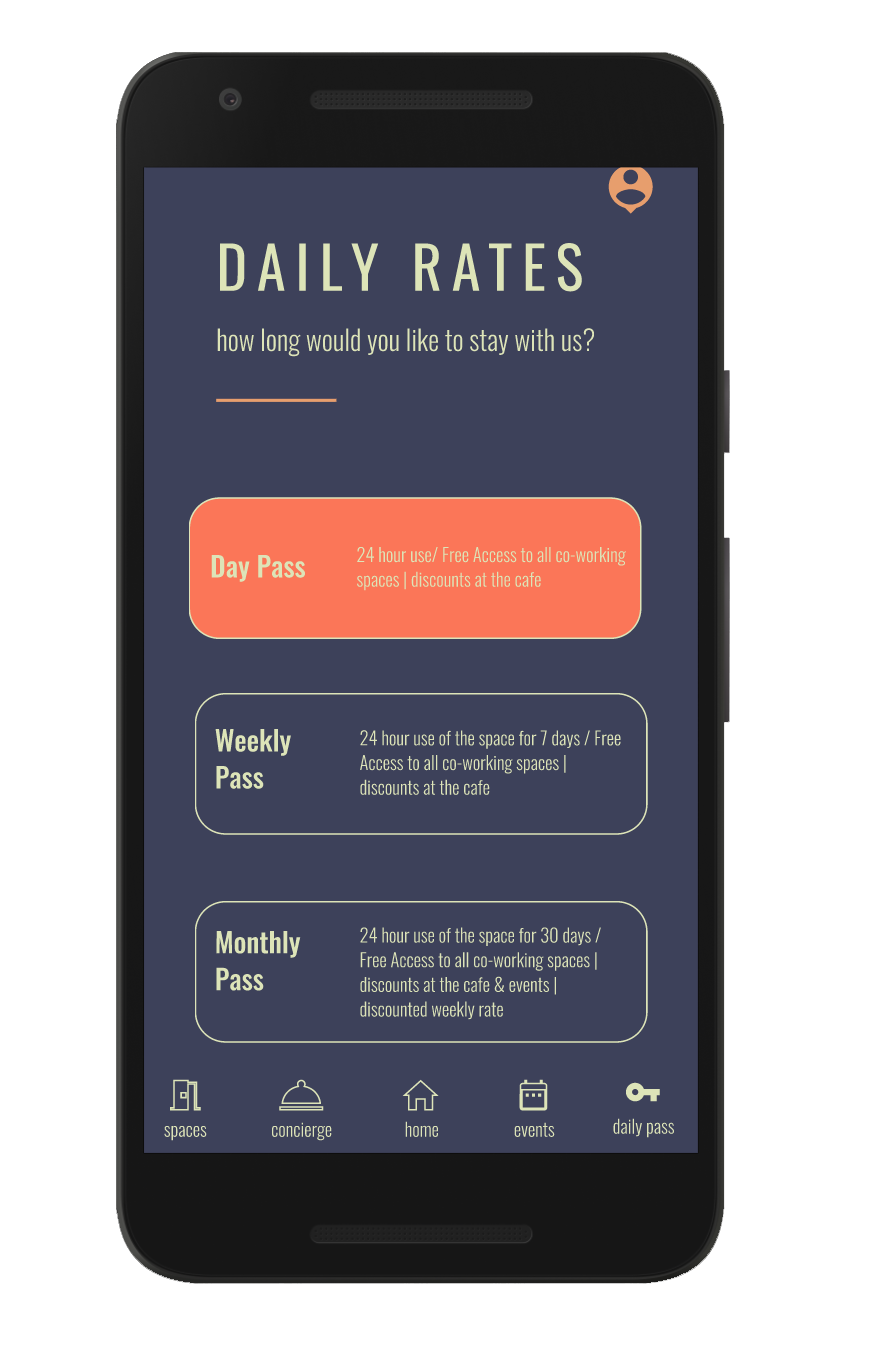
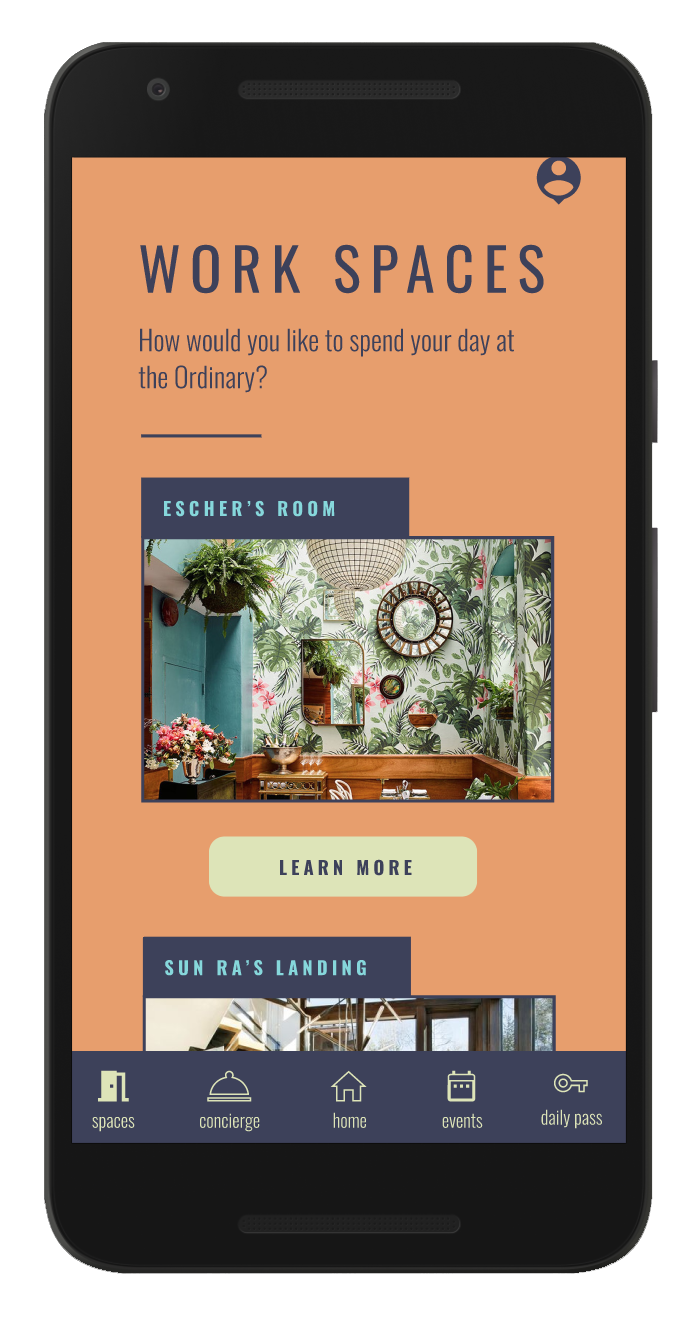
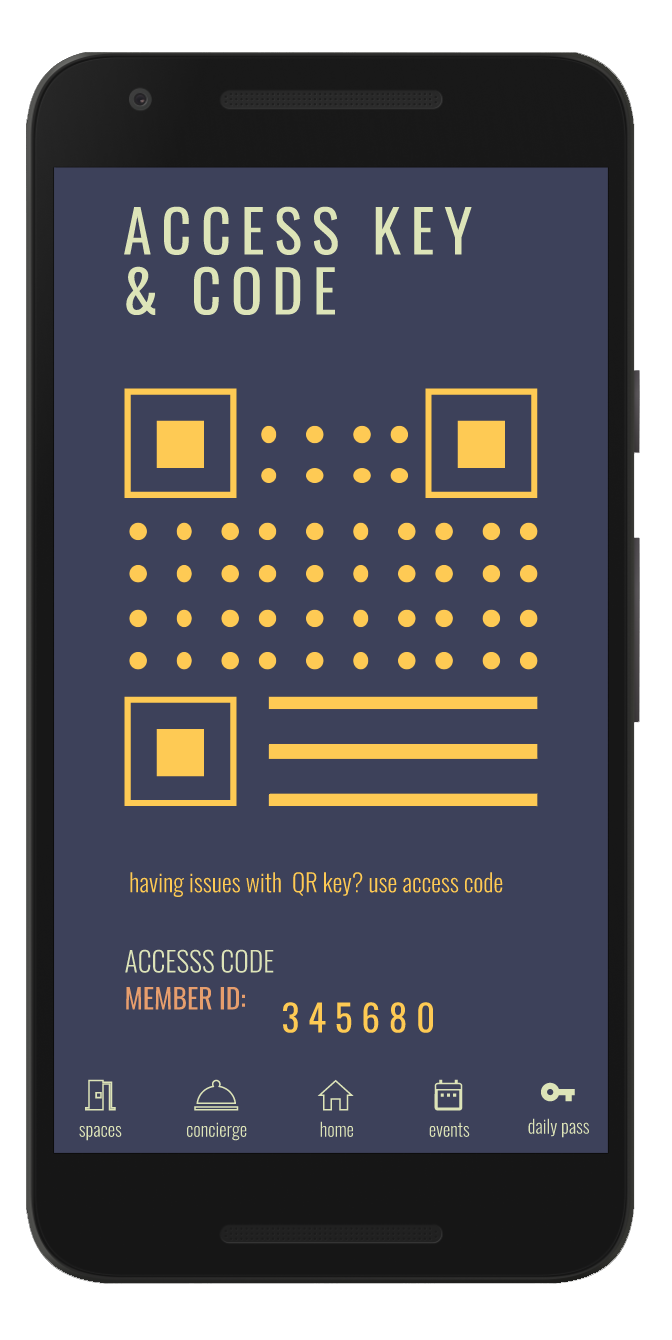
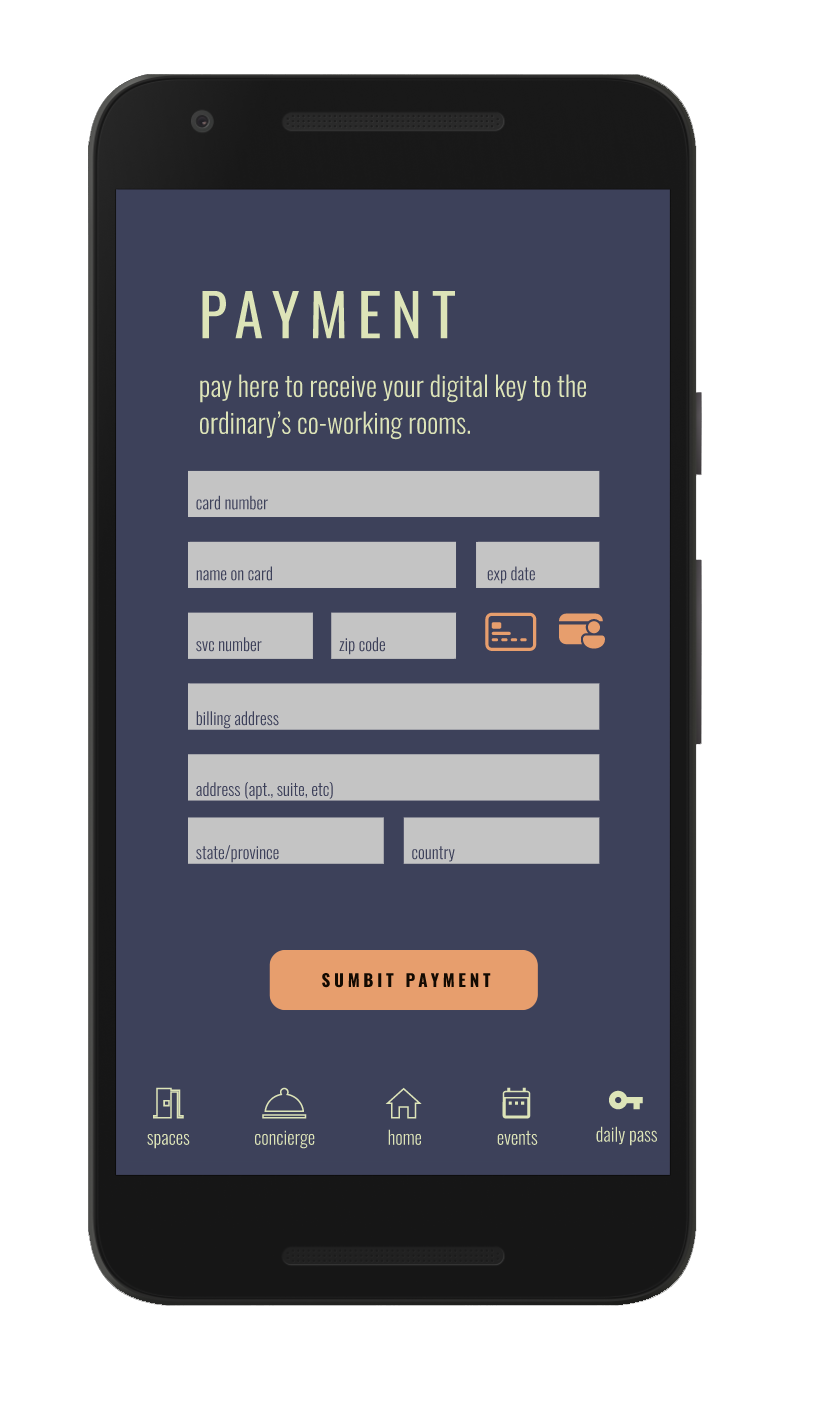
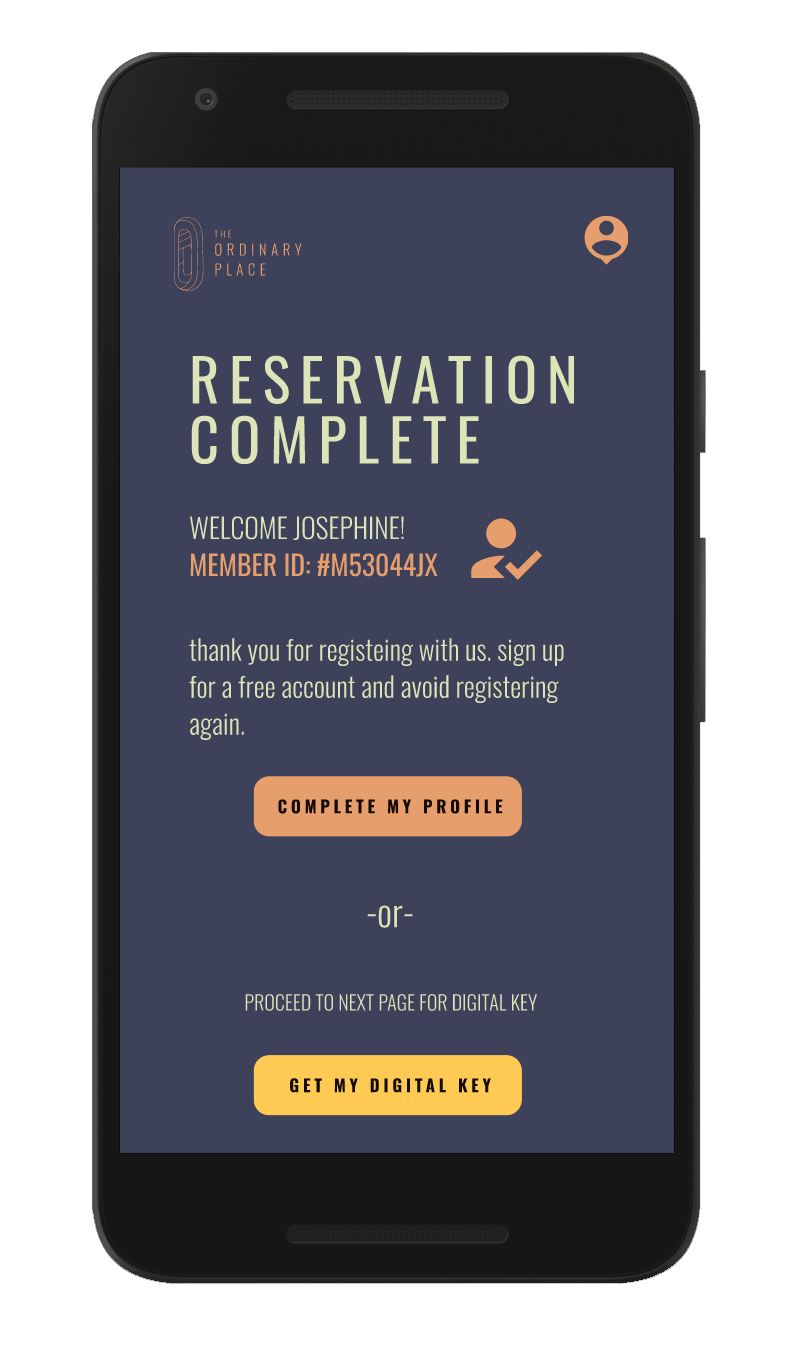
Devleoped and designed a user experience with the Ordinary Place’s mobile acces key.
Check out the first prototype of the app here.
Check out the first prototype of the app here.